With PostHog, you can autocapture events and record sessions on your Webflow site. With a bit more setup, you can also use it to capture form submissions. In this tutorial, we show how to do this with a basic Webflow site, PostHog, and some JavaScript.
Want a full tutorial on how to set up PostHog for Webflow? Check out "How to set up Webflow analytics and session recordings with PostHog."
Initial Webflow and PostHog setup
To start, you need a Webflow site with a form. I used the portfolio starter, but any template works (or a site you already created). Once created, we can add the form block element and make some edits to the homepage like this:

Once the basic site is set up, go to the site settings, upgrade to at least the "Basic" website plan (to unlock custom code), then go to the custom code tab. Once there, get your PostHog snippet from the getting started flow or your project settings which looks like this:
Paste this into the custom code "head code" section in Webflow and press save. Once you publish the site, this enables PostHog to autocapture events and makes it ready to capture form submissions.
Setting up our form submit capture
To handle the submission of the form, we need to add some JavaScript to our page. This enables us to capture the details as a PostHog event.
To start, go back to the site designer and add IDs to the text field(s) and submit button. You do this by clicking on the element, then going to the element settings (gear icon on right side panel), and adding a value to the ID field. I used form-name, form-email, and form-submit for the name, email, and submit button respectively.
Next, we’ll add our code to capture events. To add code to the page, click "Pages" on the left side panel, hover over the "Home" page, click the gear that appears, then scroll down to custom code. In "Before body tag" section, set up a click event listener for the submit input with the ID of form-submit that captures a PostHog form submitted event with the values from both the form-name and form-email as properties.
Note: make sure to include the
<script>and</script>tags.
Once done, press save on the page settings and publish the site.
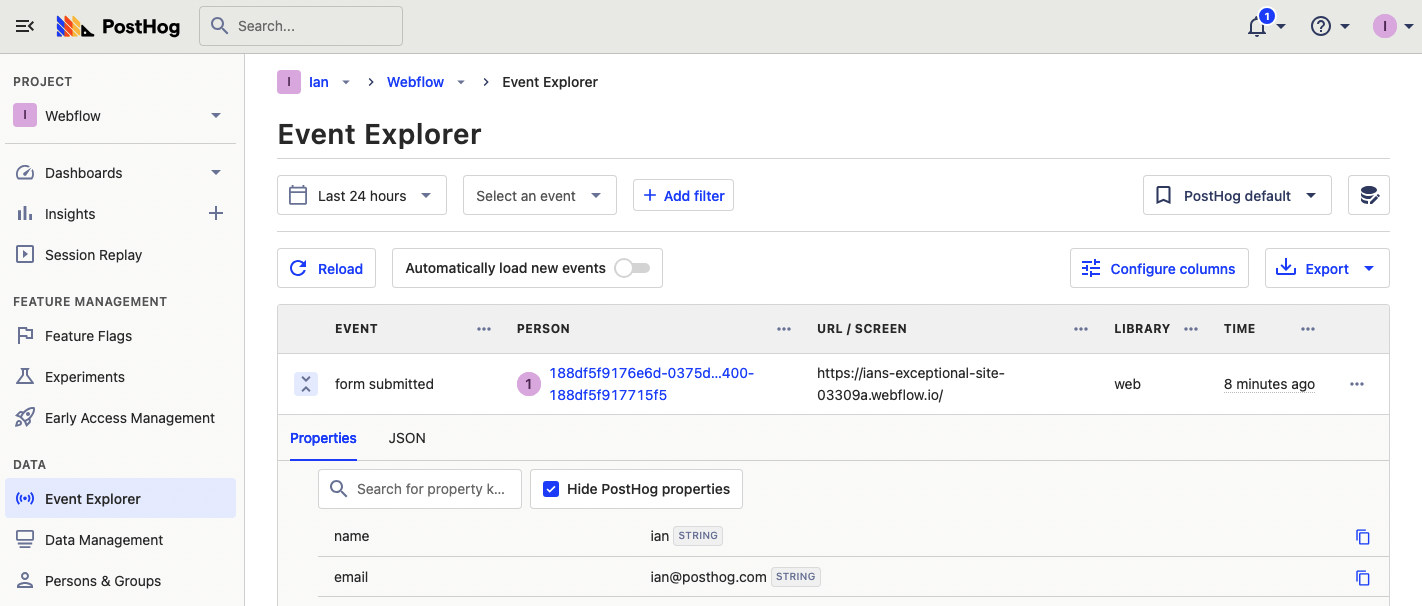
Now, when users submit the form, it is captured as an event in PostHog.

With this, you can set up alerts in Slack for email submissions with a webhook, identify users with the email they submit, and export cohorts of users who submit emails.

