Like every role, product engineers have a set of essential tools for their work. Their need to gather insights, ideate, and deploy solutions independently makes creating an efficient stack all the more important. Here we explore the popular engineering, product, and automation tools that will help you gather insights and deploy product improvements fast.
Tools for talking to users
Product engineers focus on users, which means you must talk to them. The tools for doing this aren’t groundbreaking, but they are useful for accomplishing the goal of building a product users' value.
Tools like Zoom, Google Meet, and Slack (especially shared channels) are obvious starting points, but consider Superhuman for streamlining email, and tools like Cron, Calendly, and SavvyCal for improving your calendar workflow. Automation tools like customer.io, aha.io, n8n.io, and Zapier are also useful.

We recommend avoiding survey tools, though. While general user information is valuable to product and marketing teams, product engineers need direct feedback on what you are building.
Tools for understanding user behavior
Product engineers supplement talking to users with product analytics and usage data. This data measures the impact of features and changes to the product. It also helps to discover areas for improvement. Usage data is useful for setting goals, measuring results, and prioritizing future work.
For example, you set an OKR to increase feature usage by paid users. To measure and improve this, you need data on the usage of the feature and the areas surrounding the feature. With that data, you can analyze the feature usage conversion, retention, correlated behavior, and more.
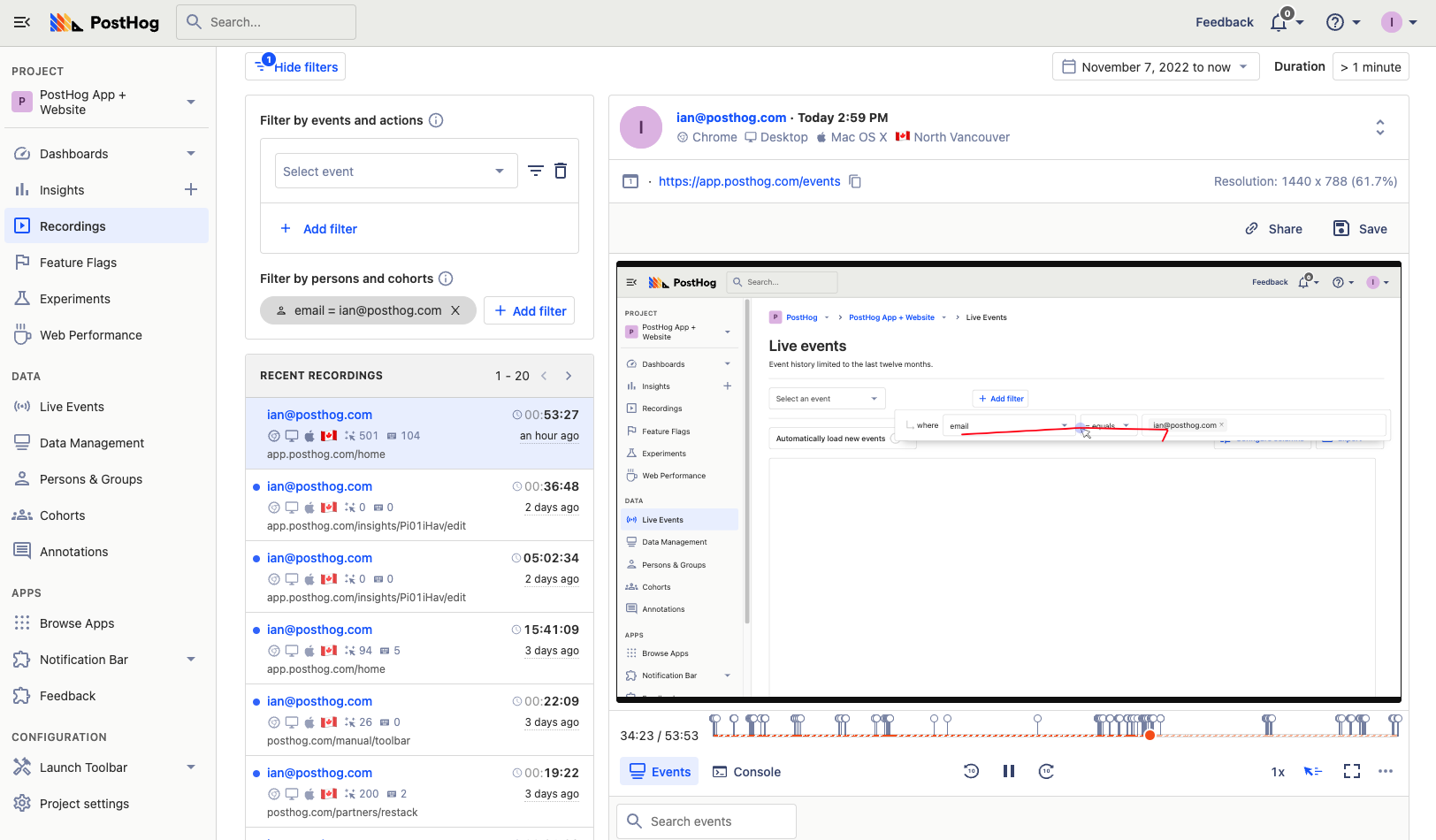
PostHog has a suite of product analytics tools built for this. Product engineers (like Y Combinator’s) use PostHog to capture, organize, analyze, and visualize product usage data. PostHog also has session recordings for going into the details of an individual’s experience with the product.

On top of PostHog, customer data platform or ETL tools like Segment, Hightouch, Airbyte, Integrate.io, and Fivetran are useful for moving and combining data between sources and storage locations. This enables you to have the data you need for analysis, where you need it.
Tools for organizing knowledge and priorities
Insights from users and data help product engineers develop high-impact ideas to build, but you'll need a way to organize all these ideas. Note-taking and task management tools help with this, but many can also weigh down individuals and teams by introducing unnecessary work that gets in the way of shipping products (cough Jira). The ones for product engineers ideally don’t do this.
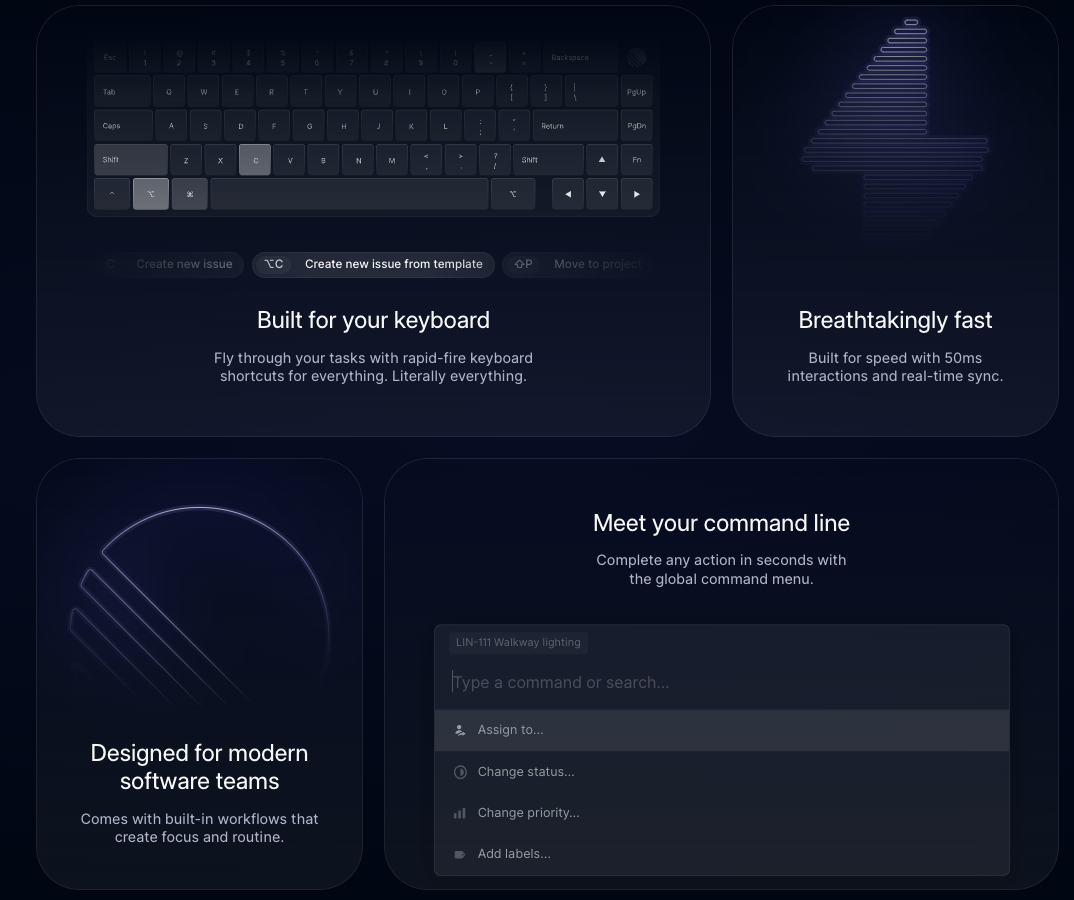
An example specifically built for product engineers is Linear. Linear is a task management app focused on helping teams build great products. It does this by having engineer-focused design and functionality, while still being a product tool. In practice, this means being keyboard first, streamlined for technical use cases, engineering-focused automations and integrations, and quick loading speeds.

Like the “talking to users” tools, many of these tools won’t shock you. Other note-taking and task management tools product engineers rely on include GitHub, Google Docs, Trello, Notion, Asana, and Coda. Use what you're comfortable with, but we recommend trying Linear if you haven't already.
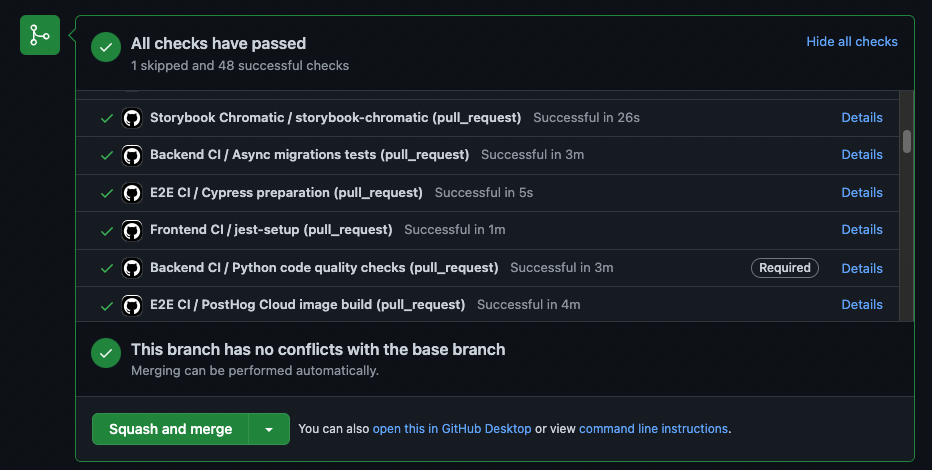
Tools for going fast with CI/CD and testing
Successful product engineers ship new features to users fast. This means writing new code, integrating it with existing code, and deploying it, all as fast as possible. The best product engineers are often shipping multiple updates per day. You need a strong continuous integration and deployment pipeline (CI/CD) to ensure a smooth transition from local development to production.
Tools used for this include GitHub, GitLab, CircleCI, Jenkins, Docker, Depot, codefresh, and more. These tools automate development tasks such as builds, testing, and deployment to help you ship fast.
Because product engineers ship fast, you also must make sure you aren’t breaking things. You likely don’t have the time or resources for a dedicated QA team so you rely heavily on automated testing in its place. Implementing test frameworks like Jest, Cypress, and Playwright are all critical for product engineers to continue moving fast without ruining the existing user experience.

Even with all this preventative work, breaking changes can still happen. Feature flags help prevent this. Luckily, if you’re using PostHog for analytics, you can also use it for feature flags to help roll out and roll back changes quickly.
Tools for automating away infrastructure work
Along with CI/CD is the automation of infrastructure work. Product engineers want to ship fast, and dealing with optimizing infrastructure prevents this. You care about spinning up new infrastructure quickly more than optimizing it.
Many infrastructure-as-a-service companies exist, including the big ones like Google Cloud, AWS, Cloudflare, Heroku, and Azure. There are many alternatives to these that product engineers might prefer because of their deployment speed and tailored use cases (such as serverless or edge computing). These include Netlify, Render, fly.io, Vultr, and Railway.
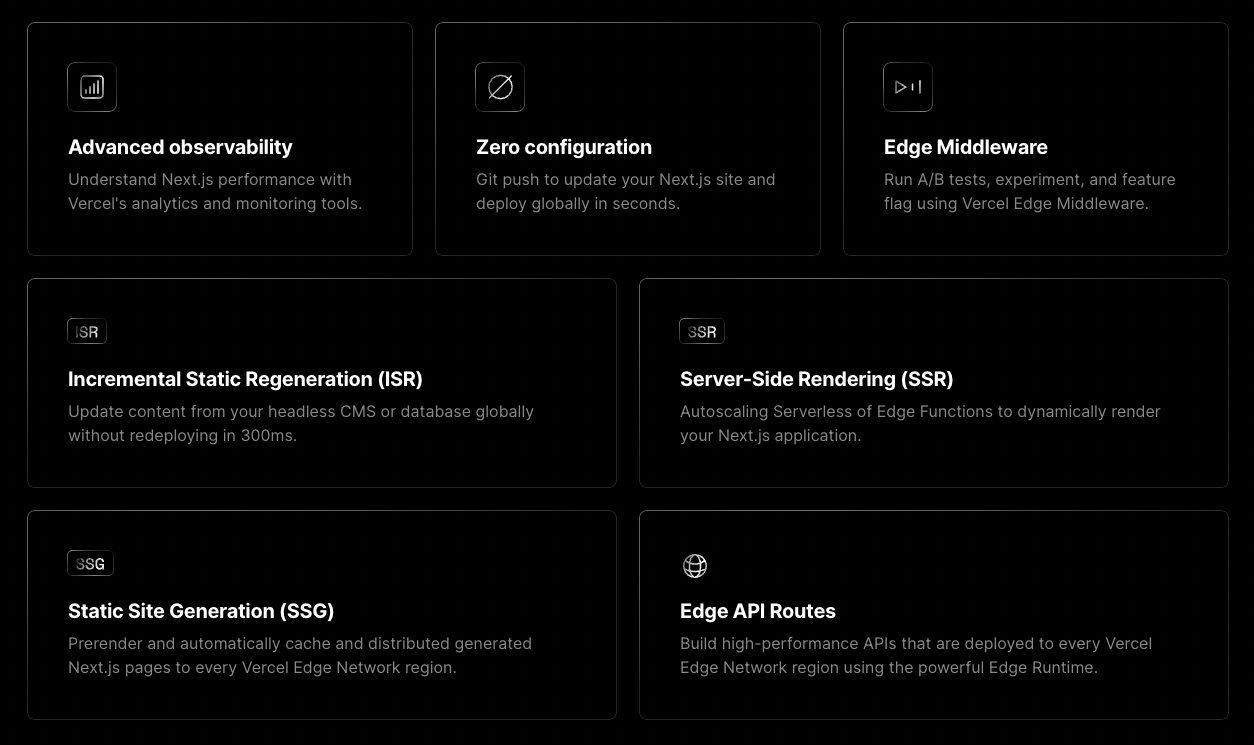
A trend popular among product engineers is bringing the code framework and infrastructure closer together, optimizing both for each other. The best example of this is Vercel, which also develops the Next.js framework popular with product engineers. Vercel helps deploy highly performant frontend code fast and is tightly integrated with Next.js to maximize benefits from the framework's design.

Other examples of these code and infrastructure combos include Supabase, PlanetScale, and Hasura. They abstract away infrastructure work while providing speed and tailored offerings. Software engineers and large teams might find their limited customization and options constraining, but product engineers love them.
Tools for owning bugs and incidents
As Uncle Ben from Spiderman once said “with great product power, comes great product responsibility” (I’m paraphrasing). Ownership over the complete product experience is important for product engineers. This means being responsible for bugs, issues, and incidents in your product.
Good tools for this include:
- Grafana, Better Stack, Metabase, and more to provide observability into issues in your code.
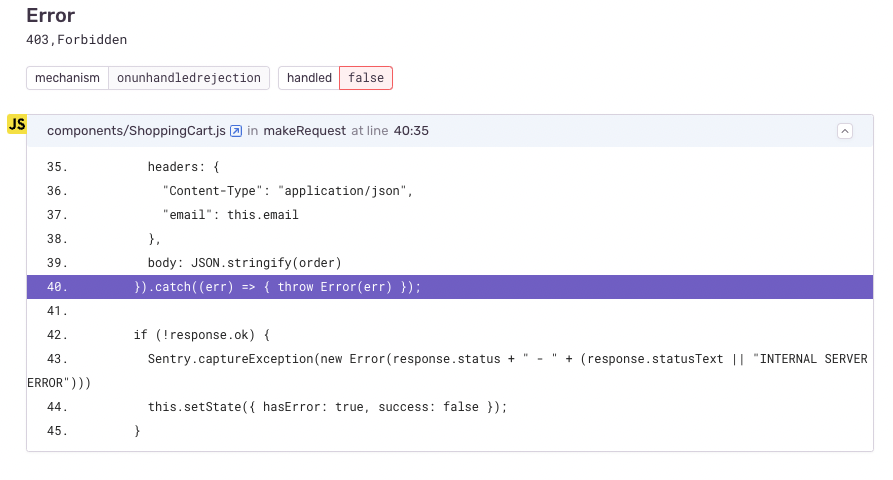
- Sentry and LogRocket to monitor errors.
- Incident.io and PagerDuty to help teams respond to incidents when they happen.

Product engineers are reliant on these because you are responsible for the products you ship. You can't pawn maintenance off on other team members. Making sure you keep track of performance and deal with issues effectively is vital. It also ensures you remain focused on shipping high-quality code the first time.
What is the point of all these tools?
The point of all of these tools is to help product engineers ship better products that solve users’ problems and provides them value faster. If the tools aren’t helping you do this, they aren’t doing their jobs.
Using all the tools we listed here is overkill. Product engineers are not product managers, and limiting the amount of time in these tools ensures that. You must always dedicate the majority of your time to writing and shipping code.
Many of these tools trade customizability (and money) for speed and specificity. Software engineers, especially in large organizations, don't want this trade, but product engineers do. The process of shipping fast, iterating, breaking (and fixing) code along the way is core to what product engineers do. It is core to how successful products get built.